Comment rédiger le cahier des charges fonctionnel d’un site internet ?

Le cahier des charges est un document technique et contractuel pour la création ou la refonte d’un site internet avec des objectifs spécifiques (obtenir des contacts qualifiés, améliorer l’image de marque, disposer d’un système de devis, proposer un espace client, etc.).
C’est à la fois une check-list et une feuille de route pour votre projet, un document de référence dans lequel on exprime la totalité du besoin en termes de fonctionnalités. Un cahier des charges fonctionnel permet de disposer des informations nécessaires à la bonne réussite de votre projet.
Les éléments présents dans ce cahier des charges seront déterminants pour un chiffrage cohérent et réaliste de votre site.
À noter qu’il n’est pas nécessaire d’être un expert pour rédiger un cahier des charges 🙂.
Pourquoi faire un cahier des charges fonctionnel ?
Dans le cadre d’une création de site internet ou d’une refonte, le cahier des charges est le fil conducteur du projet. En amont, il vous permet de vous poser les bonnes questions sur votre projet web et d’y apporter les premières réponses. Toutes ces informations serviront ensuite à guider les concepteurs de votre futur site. Il permet de simplifier la communication en évitant les demandes d’informations répétitives et nous assure que les différents intervenants disposent des mêmes informations.
À sa lecture, le prestataire pourra lister précisément tous les procédés à mettre en place, proposer des solutions techniques et établir un rétro planning. En plus d’assurer le bon développement de votre site, le cahier des charges sert de valeur juridique en cas de conflit entre les deux parties.
Que doit contenir le cahier des charges fonctionnel d’un site web ?
En fonction de la complexité de votre projet, l’élaboration du cahier des charges sera plus ou moins détaillée. Quel que soit le projet digital en question, ce document doit être clair et précis. Il doit contenir des informations textuelles et peut être agrémenté de tous les documents à votre disposition : schémas explicatifs, documents pdf, captures d’écran, etc.
1. Présentation du projet.
La première partie consiste à donner des informations factuelles sur votre entreprise. Celles-ci permettront à l’agence web (ou agence digitale) de mieux comprendre votre métier, votre secteur d’activité et les valeurs de votre entreprise.

Il est important d’y développer les points suivants :
- Une présentation de l’entreprise : date de création, services ou produits proposés, nombre de salariés, axes de développement, principaux concurrents.
- Une description des services et/ou des produits proposés par votre entreprise. Votre prestataire pourra ainsi cerner votre activité et le marché dans lequel vous évoluez.
- Une liste des personnes responsables du projet avec leurs coordonnées complètes et leurs rôles.
- Une liste des cibles : à qui s’adresse vos produits et services. Précisez s’il s’agit de particuliers et/ou de professionnels et hiérarchisez leur importance stratégique.
- Le nom de domaine (existant ou souhaité).
Si vous avez des documents à disposition, n’hésitez pas à les inclure. Il peut s’agir de la charte graphique de votre entreprise (couleurs, logo, typographies), d’un suivi de positionnement SEO, de tableaux e-marketing ou de fonctionnalités que vous souhaitez mettre en place et qui sont disponibles sur d’autres sites internet.
2. Énoncé du besoin.
En amont de la conception du site, il est primordial d’identifier le besoin, c’est-à-dire son utilité. Cette analyse du besoin est essentielle pour formaliser et comprendre les objectifs du projet. Qui plus est, elle permet de déterminer l’orientation du travail à entreprendre (visites, prises de contacts, ventes…).
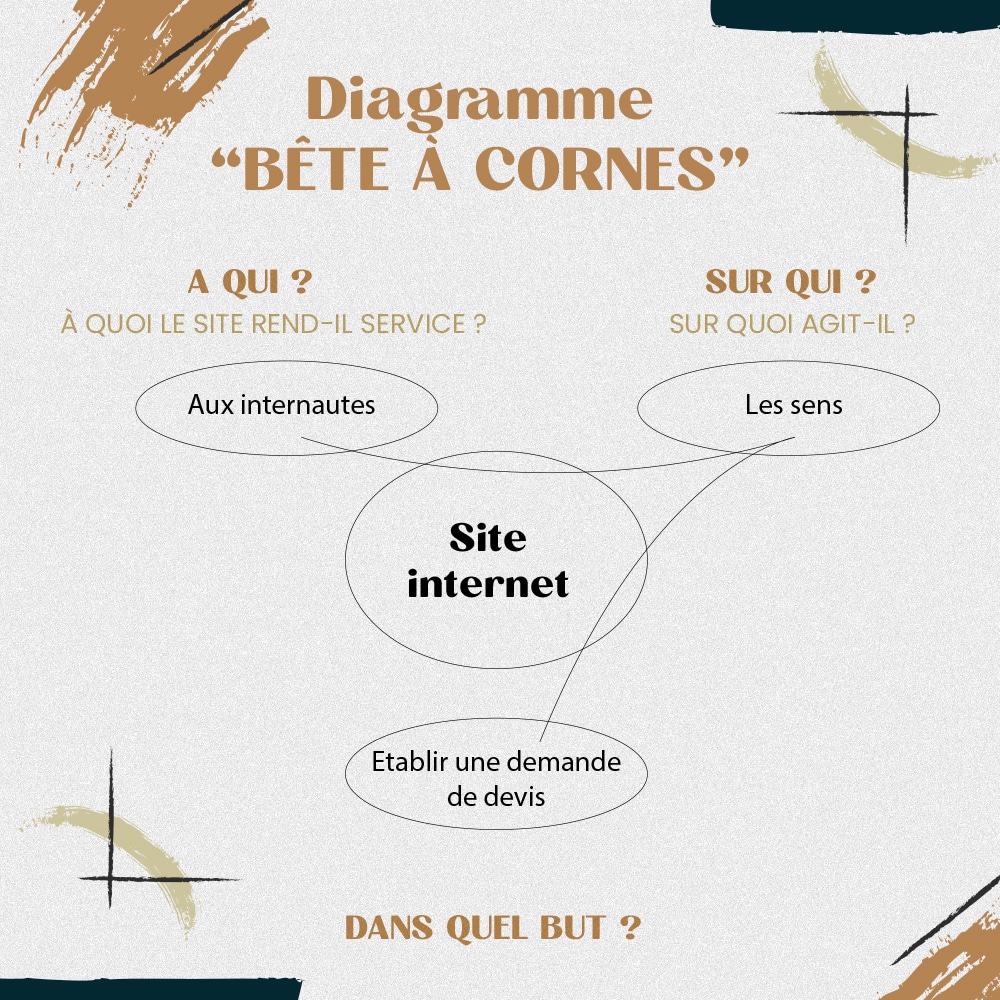
Pour exprimer le besoin vous pouvez vous aider du diagramme “bête à cornes”.
Pratique et simple d’utilisation, il permet de représenter graphiquement l’expression du besoin en répondant à 3 questions :
- À qui, à quoi le site rend-il service ?
- Sur qui, sur quoi agit-il ?
- Dans quel but ?
Remarque : ici on exprime le besoin par exemple “obtenir des demandes de devis ciblées”.
3. Liste des fonctionnalités attendues.
Une fois le besoin exprimé, il convient de faire une description détaillée des fonctionnalités attendues :
– les fonctionnalités principales raisons d’être du projet web par exemple un “configurateur de devis”,
– les fonctionnalités secondaires non essentielles par exemple “s’abonner à la lettre d’information” ou qui complètent une fonctionnalité principale par exemple “statistiques par mois et par zone géographique des demandes de devis”.
Ces fonctionnalités seront à classer selon leur degré d’importance.
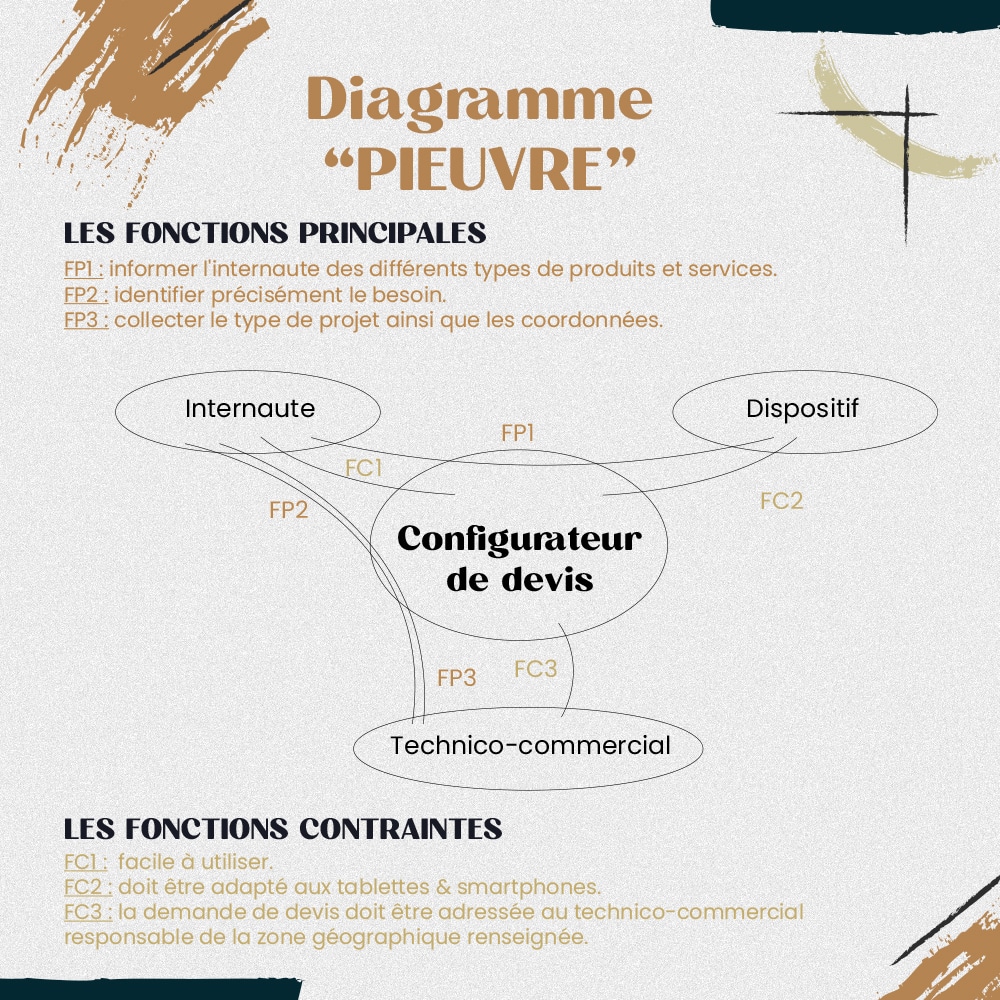
C’est dans cette partie que vous expliquez clairement ce qui doit être fait par votre prestataire. La méthode la plus simple consiste à réaliser un diagramme “pieuvre”. Cette méthode permet de présenter les différentes fonctions et intéractions pour chaque fonctionnalité. Il permettra à votre prestataire de réfléchir aux solutions techniques à mettre en place pour adapter le processus de création et vous garantir la meilleure efficacité possible.
Remarque : ici on liste les fonctionnalités permettant d’atteindre le besoin par exemple “proposer un configurateur de devis”.
Comment réaliser un diagramme pieuvre ?
Tout d’abord, il est nécessaire de définir les fonctionnalités de votre futur site internet. Une fois listées vous devrez déterminer pour chaque fonctionnalité :
1. les Fonctions Principales (FPx) : qui décrivent ce qui est attendu de la fonctionnalité par exemple FP1 : informer l’internaute des différents types de produit ou service,
2. les Fonctions Contraintes (FCx) : qui sont des éléments importants à prendre en compte dans la conception par exemple FC2 : doit être adapté aux tablettes et smartphones,
3. les éléments extérieurs (bulles) : qui vont être en lien avec la fonctionnalité par exemples l’internaute ou le destinataire de la demande.
4. Budget & Planning.
Le montant prévisionnel alloué permettra au prestataire de répondre au mieux à vos besoins tout en respectant votre budget.
Il est également important de bien spécifier la date de mise en ligne souhaitée au concepteur du site afin que les délais soient bien respectés.
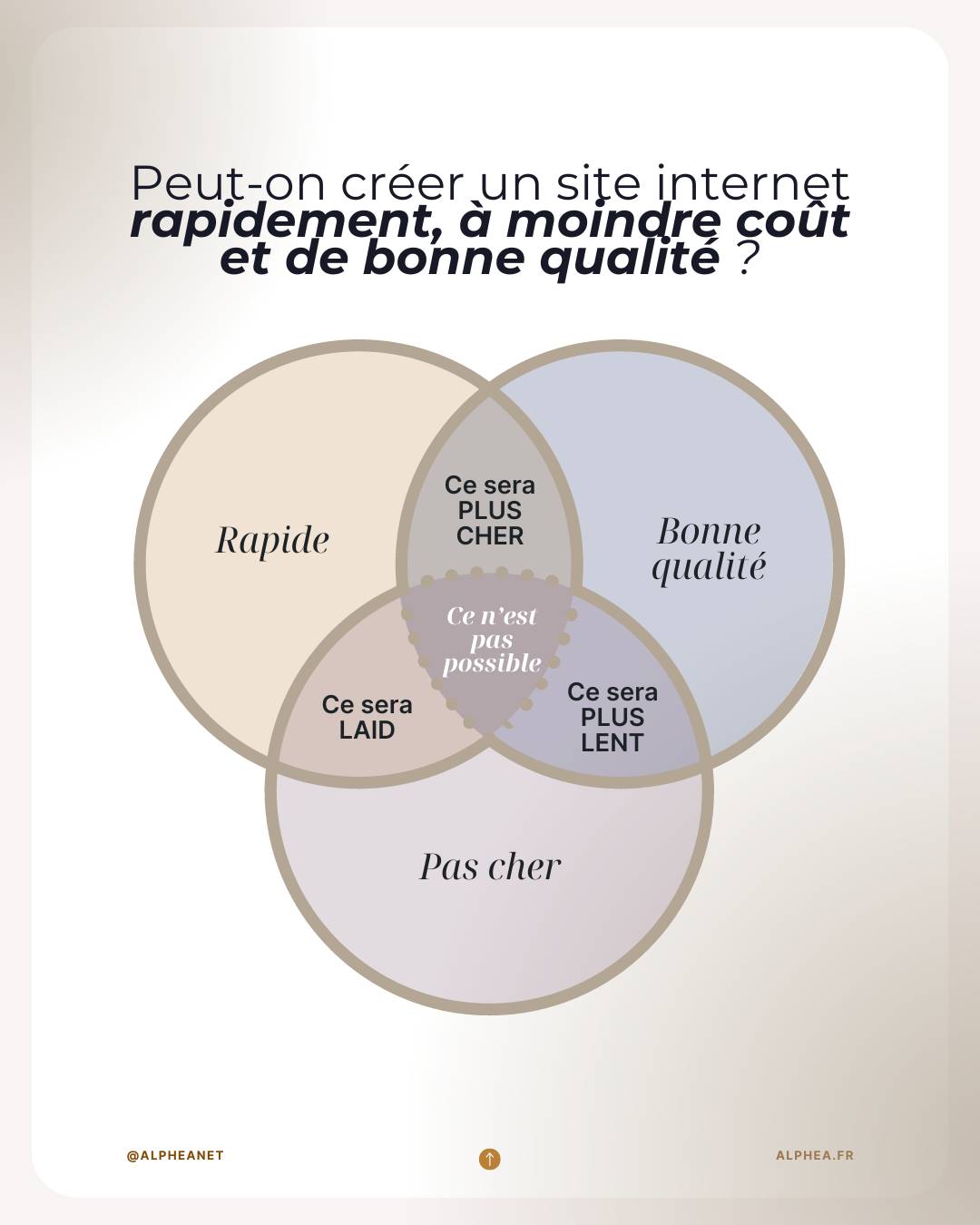
Soyez réaliste dans votre budget prévisionnel ainsi que dans la date de livraison souhaitée, le développement d’un site nécessite du temps.
Comme vous l’aurez compris, rédiger un cahier des charges fonctionnel permet de définir le projet, le besoin et les fonctionnalités de votre site. Le soin pris à sa rédaction permettra de concevoir un site internet au plus près de vos attentes. Chez Alphéa net nous organisons systématiquement un ou plusieurs RDV pour étudier et préciser les différents points du cahier des charges fonctionnel.
Quel que soit le projet qui nous est confié, nous nous attachons à proposer une démarche globale. Notre volonté est accompagner nos clients dans la durée dans leurs stratégies web c’est pourquoi nous compléterons ce travail par un brief traitant de tous les aspects de votre projet digital. Nous aurons ainsi toutes les informations à disposition pour vous établir une demande de devis cohérente qui respecte vos objectifs et votre budget.
Parce que votre réussite est également la nôtre sollicitez-nous !
Vous souhaitez nous confier la création de votre cahier des charges fonctionnel ?
Merci de nous contacter ou de remplir ce formulaire :